Minimum requirements:
WordPress Version : 5.2.0
PHP Version : 7.2.x+
MySQL Version : 5.7.x+
Essentials :-
You need to have ‘ Divi ‘ from ElegantThemes in order to make our ‘ child theme ‘ work .
1. Installation Steps :-
1. Login to your WordPress site administrator panel and head over the Appearances -> Themes
2. Click ‘Add New’
3. Choose the ‘Upload’ option.
4. First Activate Divi Parent Theme By Uploading a copy Available With You.
5. Install and activate copy of ‘Child Theme ‘ Zip after extracting the ‘Main’ product Zip you have got as a product file .
6. Make Sure You upload only ‘Child Theme ‘Zip under Appearance -> Themes and not complete Zip file which have other files too.
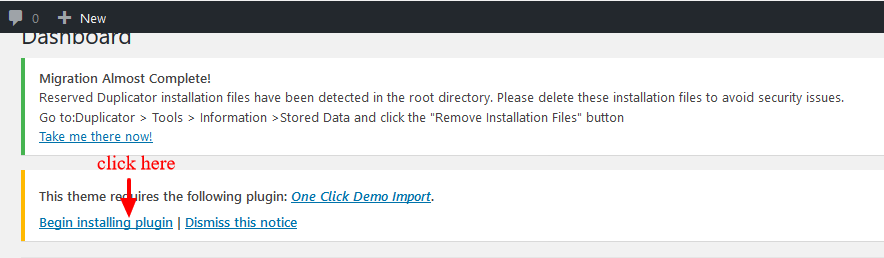
7.After activating Child Theme at top you will see the notification as ‘ begin installing plugin’ plugin name: ‘one click demo import’. Click on that link to
install concern plugin.

8. Go To “Appearance”. Click on “Import Demo Data” and Click on “Import Demo Data” Button. This will import Child Theme Content into your site.
9. Go to Appearance > Menus. Assign the menu as the primary menu.
10. Go to Divi and Click on “Child Theme Settings” and set additional settings as per need.
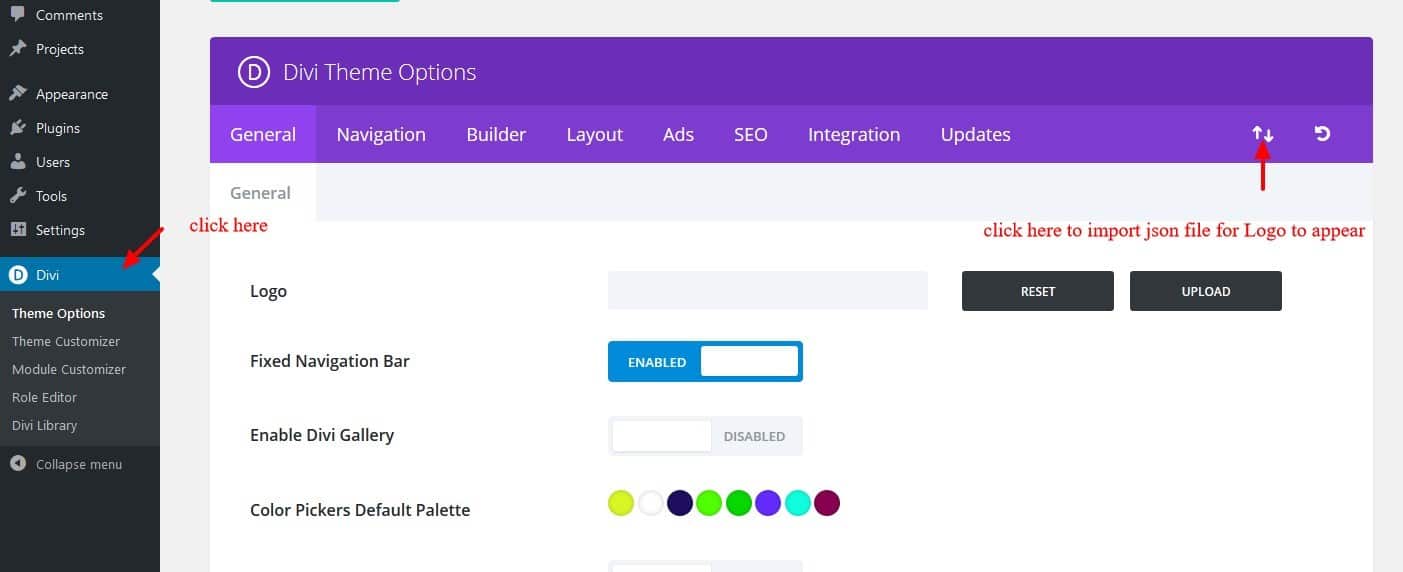
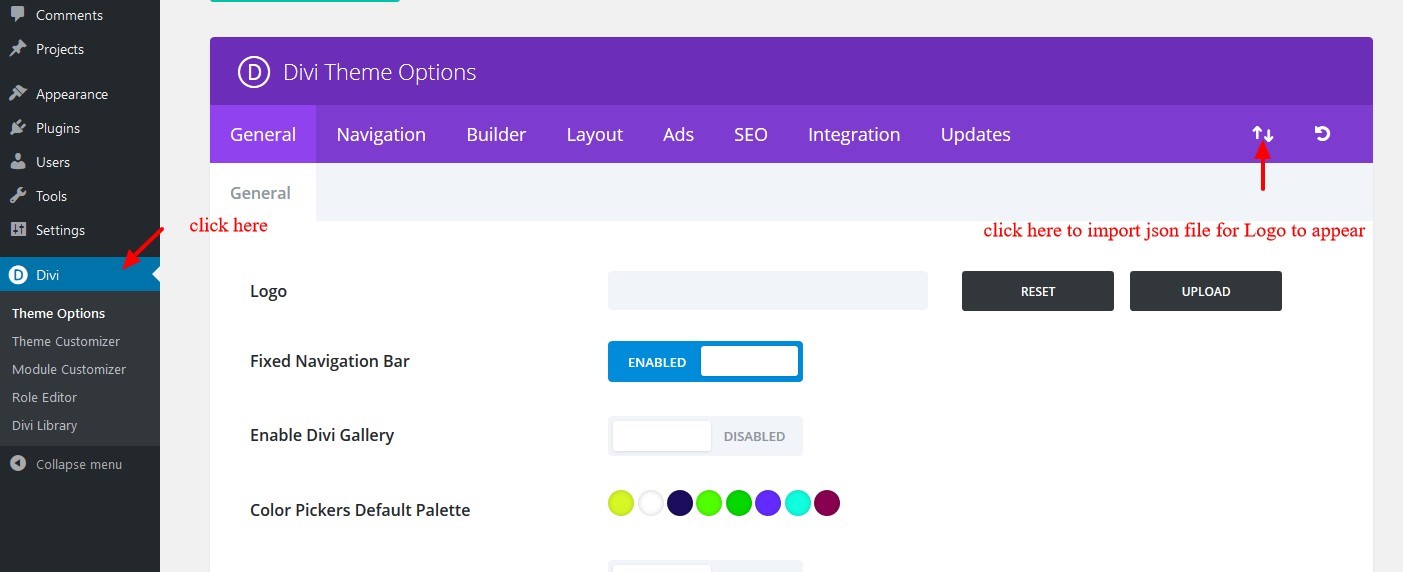
11. To Import Logo and Customizer Settings You Need Import JSON File : Go To “Divi Theme Option”.
Import JSON and Click on Import.
(In some case name of ‘JSON’ file may differ and it is JSON file we are referring available in the product Zip)

2.FTP Uploads Installation Method:
1.Upload ‘Child Theme ‘ Zip as well ‘Divi ‘ Zip that you purchased to /wpcontent/themes/ directory using your FTP client.
2. Extract both the Zip in the same folder.
3. Activate the Theme through the ‘Appearance – > Themes ‘Menu’
4. Go to the ‘ WordPress Admin ‘ and repeat step ” 1 to 10 ” above Finally enjoy it.
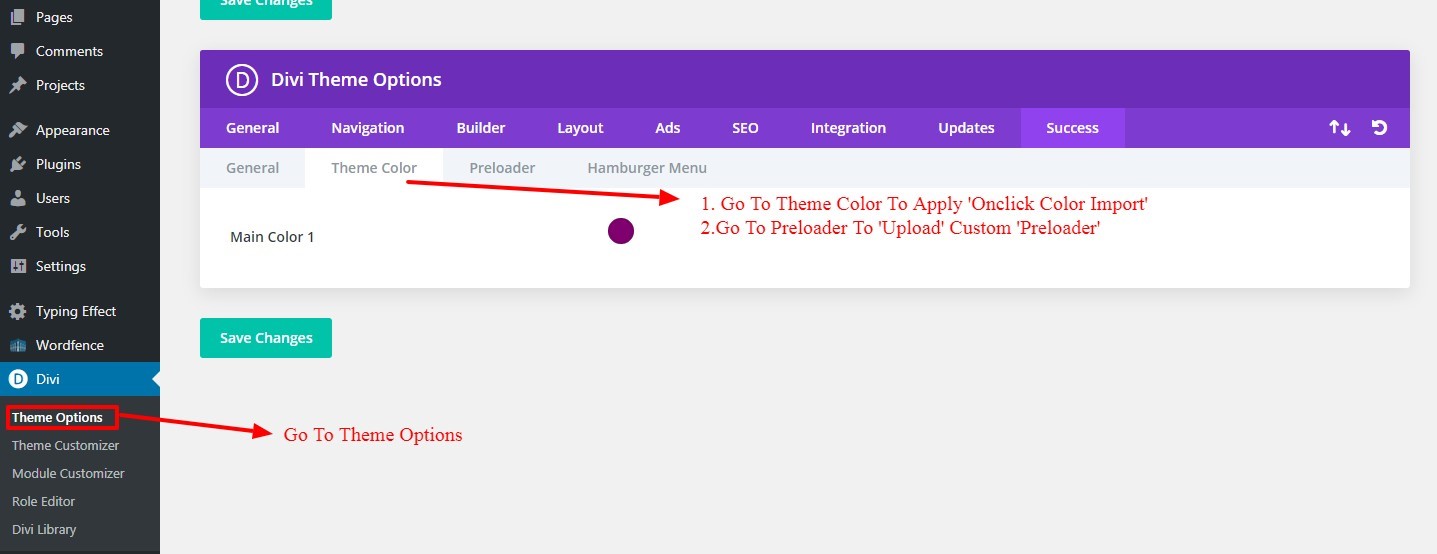
Apply One Click Color Import :
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “ Theme Color “ and apply changes as shown in the screenshot below.
3. Save changes.

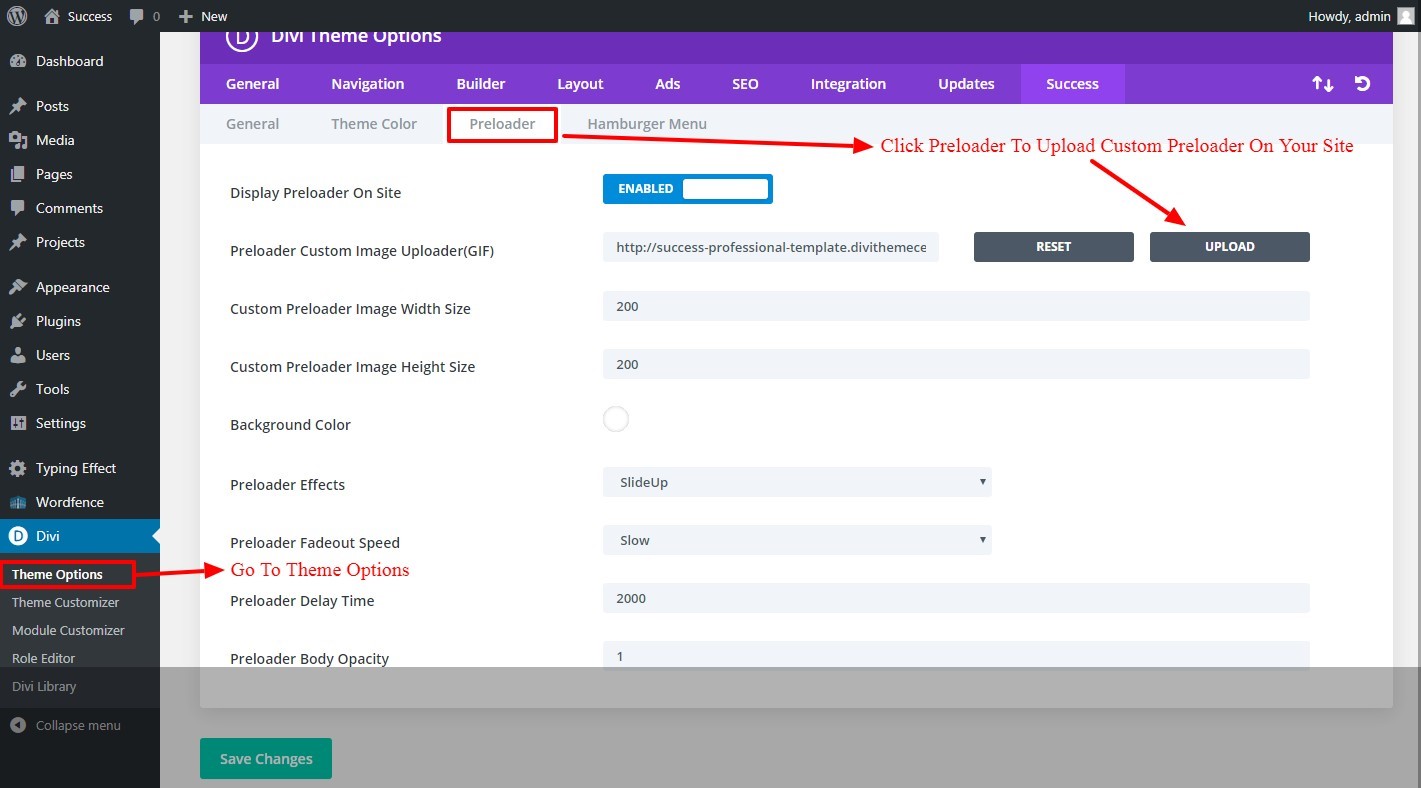
Custom Pre-Loader Option :
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “Pre-loader“. You can upload any custom pre- loader you need apply on your website from the setting.
3. Save changes.

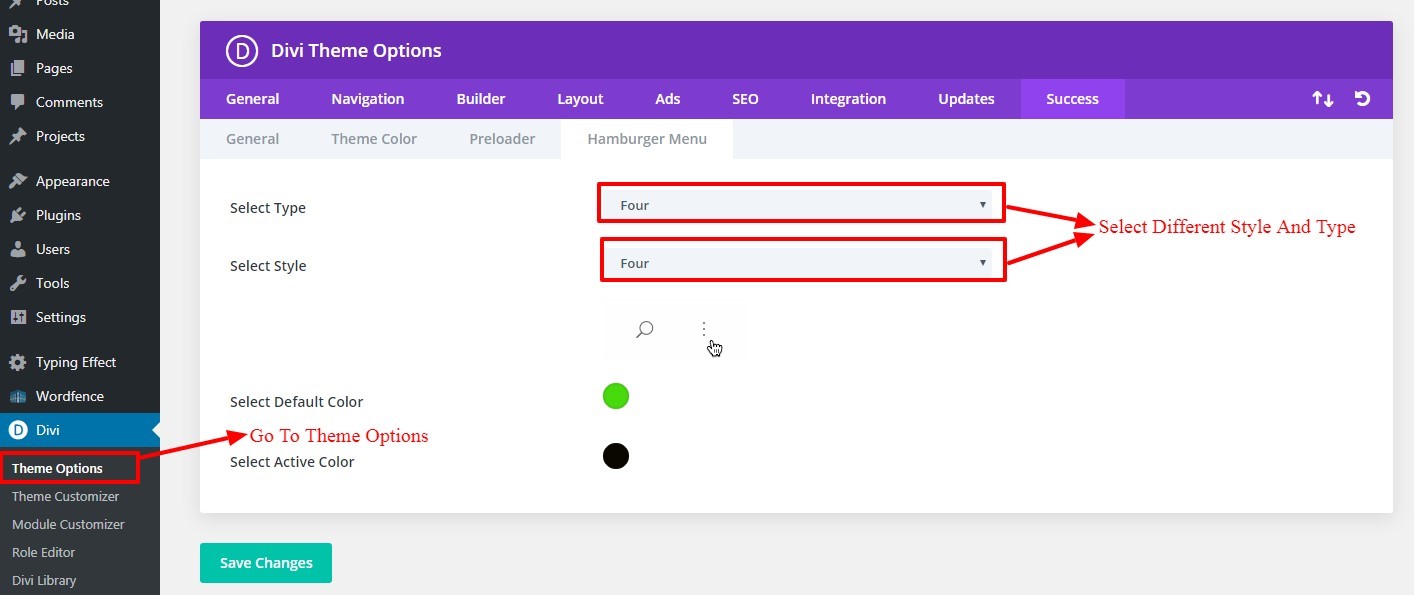
Custom Hamburger Menu Option :
1. Go To “Divi Theme Option”.
2. Click on “Divi Child Theme” and select “Hamburger Menu”. You can select style from available combination by shuffling option under “Select Type / Select Style”. You can select “Color” from the setting too for your Hamburger Menu.
3. Save changes.

After Recent Divi Update Need Configure ‘ Performance Tab ‘ Under Divi – > Theme Options – > General ? ( Consider This As Mandatory Step If You See Discrepancy In Some of The Sections Not Loading Properly After One Click )
After recent divi update they have added ‘ Performance Tab ‘ due to which some of sections is dis-appearing, CSS not able to load , Hamburger Menu Option not working, and External Javascript does not work after update
Step 1:
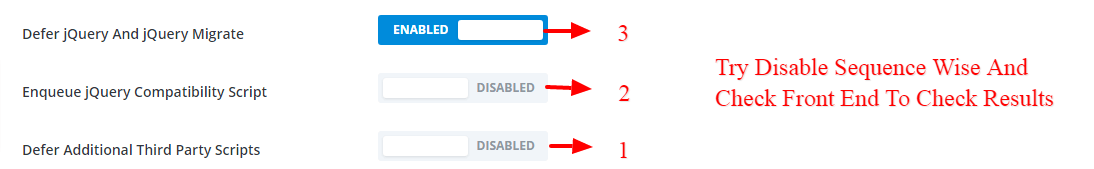
Simply ‘ Disable 3 Tabs ‘ under ‘ Performance Tab ‘ and you are good to go
1. Go To “Divi Theme Option”.
2. Go To Divi – > Theme Options – > General Tab – > Click Performance Tab
Try disable tab A. Enqueue jQuery Compatibility Script B. Defer Additional Third Party Scripts C. Defer jQuery & jQuery Migrate
Save the changes

Still Issue ?
Step 2:
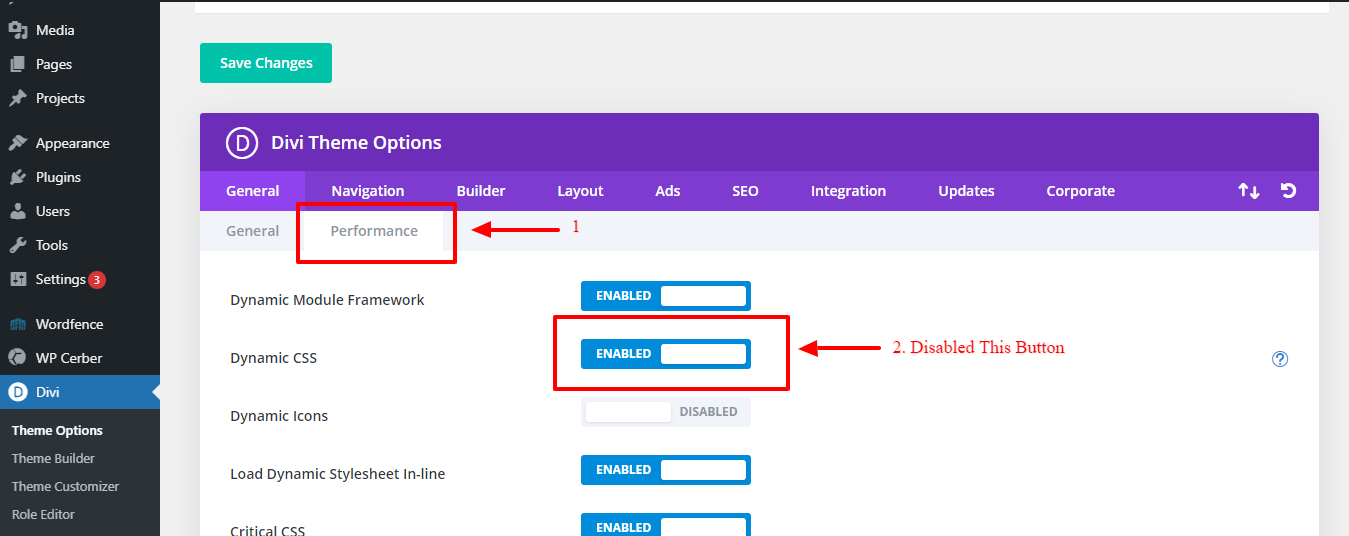
In Same General Tab -> Performance -> Disabled Dynamic CSS Button
Step 3:
It happens some of images is Not Loading due to non https issue depending upon whether your site have SSL or not and can install content fixer plugin below and activate to fix insecure content on the site

How To Import Logo?
This is available as separate ‘ JSON ‘ file in the product zip and is only JSON file available in the Zip. JSON file name could vary as per the product
To Import Logo Go To Divi -> Theme Option -> Import JSON by clicking ‘ Arrow ‘ at the top and Click on Import.